Overview
Information described in this documentation will give you an idea of how to setup your site to look and function like the theme demo. View the changelog for more a detailed record of all the changes made to Promenade.
Note: This documentation is for the self-hosted version of Promenade sold on AudioTheme.com. If you purchased Promenade on WordPress.com, support is available here.
Getting Started
After installing and activating Promenade, you can jump in and start customizing your theme right away by going to Appearance → Customize. You’ll find options for adding a logo, changing colors, assigning custom menus, and front-page settings.
Detailed instructions for working with the theme’s unique features are included below, but if you run into any issues or have a question, you can get in touch through the priority support form.
Plugins
Promenade requires the AudioTheme Framework plugin to be installed and activated to function as shown in the theme demo. The AudioTheme Framework adds the necessary functionality to add Gigs, Venues, Records, Tracks, Videos, and more. The plugin can be downloaded from your AudioTheme account dashboard.
Supported Plugins
Promenade also has built-in support and styles for the plugins listed below. Each plugin can be installed and activated from the Plugins screen in your WordPress dashboard.
Getting Started
After activating Promenade and the plugins mentioned above, you can start customizing the theme under Appearance → Customize, where you’ll find the main customization options like changing your background color, uploading a logo image, and choosing custom menus.
Adding a Logo
By default, Promenade will use your site title in the header. Alternatively, an image can be used in place of the site title by going to Appearance → Customize → Site Title & Tagline → Logo.
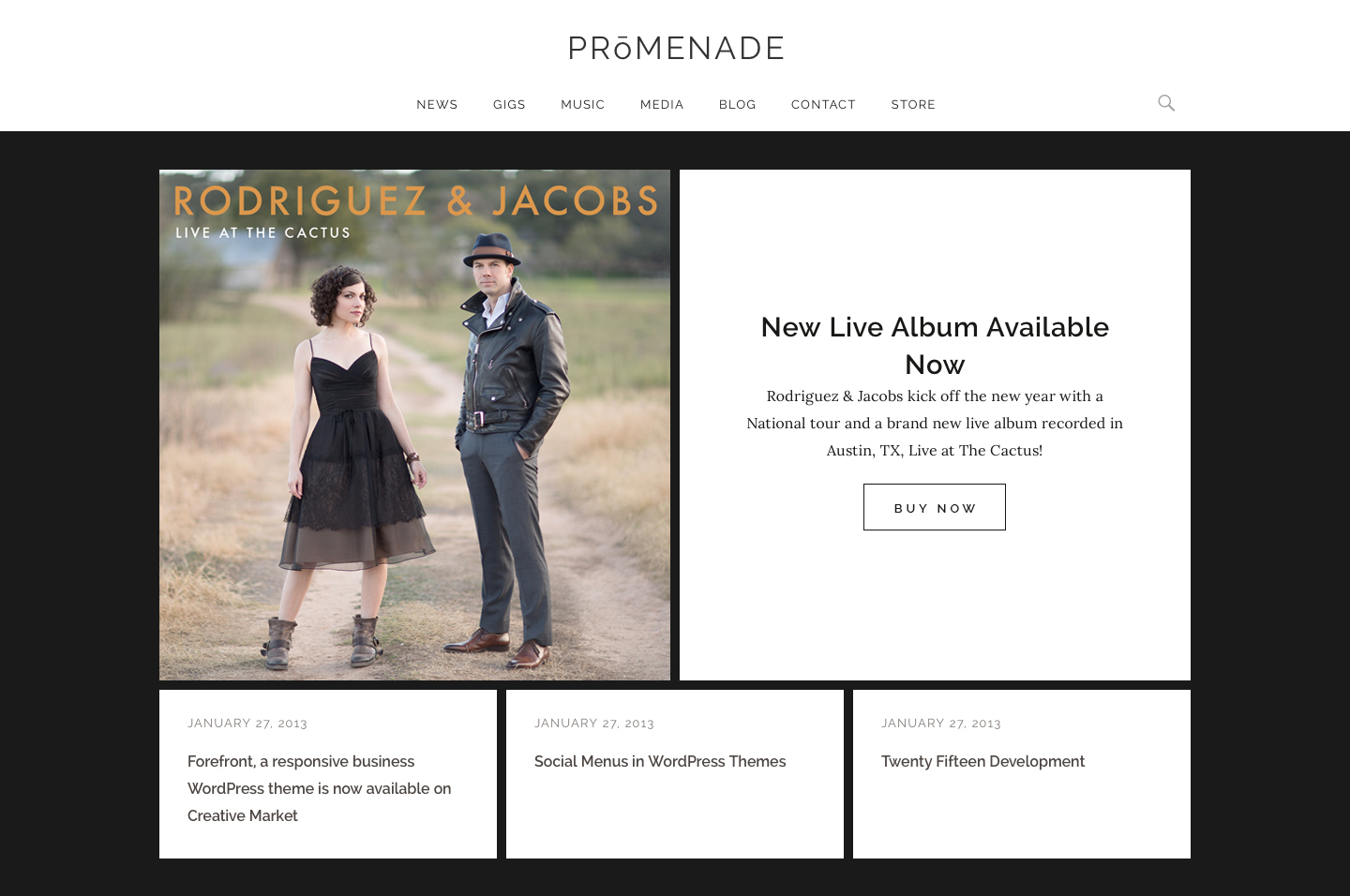
Homepage Setup
Create a Page titled “Home” to use as your homepage if you don’t already have one.
Once your homepage has been created, you can head to Settings → Reading in your WordPress dashboard. Here you can set the homepage by changing “Front page displays” setting to the following:
- Choose the “A static page” radio button.
- In the “Front page” dropdown, select your “Home” page.
- Click “Save Changes”.
The page set as the “Front Page” should now be displaying as your homepage. Continue reading to learn how to make this page display a large featured image, audio player, videos, and upcoming gigs like the theme demo.
Featured Image
To display a large featured image on the homepage, you’ll need to set a Featured Image for this page. Once set, the featured image will be displayed full width — max width of 1600 pixels — above the pages content and widget area.
Audio Player

The homepage player in Promenade relies on the Cue plugin, which gives you the ability to easily create custom playlists. Once Cue is activated, go to Playlists → All Playlists and click on “Add new” (by the Playlists screen title). After creating at least one playlist in Cue, you can assign it to the homepage player area by going to Appearance → Customize → Cue Players. Select a playlist for the “Homepage player” setting.
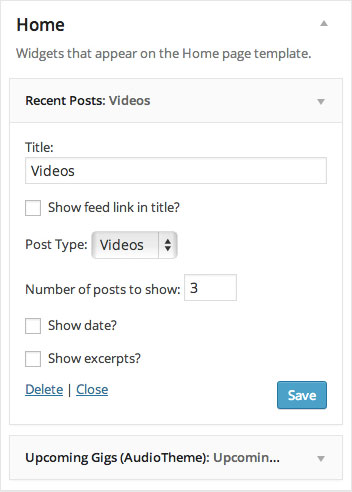
Content and Widgets

Adding content to Promenade’s homepage is done by using Widgets. To start adding widgets to the homepage, go to Appearance → Widgets and look for the widget area labeled “Home.” Widgets can also be added to the homepage via Appearance → Customize → Widget: Home.
Featured Content
One neat feature available in Promenade, but not shown in the theme demo, is the ability to display featured content on the homepage. Use the “Featured Content” area to help your best articles get noticed. The first article in the Featured Content area will display larger than the rest and display the featured image if set.

To enable Featured Content:
- Go to Appearance → Customize
- Click the Featured Content section to expand it
- Click the Add Posts button
- Select the items you want to feature
- Click the Select button
- Drag and drop items into your preferred order
- Click the Save & Publish button at the top of the Customizer
Blog
Similar to the homepage, you’ll need to create a page where your blog can be accessed. Create a new page titled “Blog” then head to the Settings → Reading and select your blog page in the “Posts page” dropdown. Be sure to save your changes.
Photos
The photos page in the theme demo is displayed using a WordPress gallery shortcode. To display the photos in a tiled grid, you’ll need to active the Jetpack plugin and enable tiled galleries.
Once Jetpack is activated, you can create your Tiled Gallery by following these steps:
- Make sure the module is activated in the Jetpack dashboard.
- Create a new gallery with the “Tiles” option selected.
- Optional: To make all of your galleries tiled by default, go to Settings → Media in your site’s dashboard and select the box next to “Display all your gallery pictures in a cool mosaic.”
Gig, Record, & Video Archives
Be sure to read the documentation about setting up your archives to add links to your discography, gig, and video pages.
Menus
Menus provide granular control over the links that appear in the various navigation elements on your site. Promenade supports four different menu locations out of the box, which generally work like menus in standard themes if you’re familiar with them. If not, brush up on their use in the WordPress Menu User Guide in the Codex.
Start creating and assigning menus via Appearance → Menus.
Archive Menus
Promenade has menu locations for the Gig and Record archive pages. These menus can be used to add additional navigation for past gigs or maybe display different record types (e.g. Albums, Singles). An example of an archive menu can be seen on the theme demos Upcoming Gigs page, where we use the menu to display past gigs by year.
Adding a menu to one of these archive pages is the same as assigning a menu to the main navigation via Appearance → Menus.
Social Menu
The Social Menu in Promenade allows you to display links to your various social media profiles, like Twitter and Facebook, as icons. Each menu item should be added as a custom link. Promenade will automagically display the correct icon based on the link URL. For example, a link like http://twitter.com/audiotheme will display a Twitter icon because the theme has detected it is a twitter URL.
Here is a list of sites with bundled icons that you can include in your Social Menu: CodePen, Dribbble, Facebook, Feed, Flickr, GitHub, Google+, Instagram, LinkedIn, Pinterest, Tumblr, Twitter, Vimeo, WordPress, YouTube.
Footer Widgets
Above to the Social icons menu you can also add all your widgets to the three-column footer widget area. Just go to Appearance → Widgets to add widgets to the Footer widget area.
NOTE: The footer widget is desiged to display one widget in each column of the footer. Any additional widgets will wrap around, clearing the tallest widget.
Custom Backgrounds
To customize the main background color — the default color is white — you can go to Appearance → Background and either choose your own color or upload a background image. The background color should be a light color or light-patterned image to make sure the dark text will still be visible.
Full Width Page Template
With the Full Width Page Template option, you can create a full width page with a maximum width of 1100px. Just choose the page template under Page Attributes → Template when editing a page in your dashboard.
Related Posts
As you can see on single Record and Video pages in the theme demo, there are related posts displayed at the bottom of the page. To enable this functionality, go to Appearance → Customize → Theme and check the “Enable Promenade Related Posts” option.
Customizing Promenade
Custom CSS
For making minor CSS customizations, we recommend using a plugin that allows you to easily add your snippets in the WordPress admin panel. If you’re already using Jetpack, it ships with a Custom CSS module, otherwise, Custom CSS by Dev7studios is a good standalone option.
Child Theme
When looking to customize Promenade, you’ll want to make your changes via a child theme. You can download a sample child theme here. In the sample, we’ve changed the site content background color from white to red as a way to demonstrate the changes are working.
If you need help customizing your theme, you can find help in the following places
- Contact Anna DiTommaso for WordPress Services for Musicians.
- Fill out the customization request form.