Overview
Information described in this documentation will give you an idea of how to setup your site to look and function like the theme demo. View the changelog for more a detailed record of all the changes made to Nowell.
Note: This documentation is for the self-hosted version of Nowell sold on AudioTheme.com. If you purchased Nowell on WordPress.com, support is available here.
Getting Started
After activating Nowell, you can jump in and start customizing your theme right away by going to Appearance → Customize. You’ll find options for adding a logo, changing colors, assigning custom menus, and front-page settings.
Detailed instructions for working with the theme’s unique features are included below, but if you run into any issues or have a question and have an active AudioTheme license, you can get in touch through the priority support form.
Nowell requires WordPress 4.1+
Plugins
While only the AudioTheme Framework plugin is required, Nowell has built in support and styles for various other plugins to achieve certain features and functionality that is better served via a plugin. Below is a list of supported plugins.
- AudioTheme Framework (required)
- Contact Form 7
- Gravity Forms
- Metamedia
- Simple Page Sidebars
- WP Email Capture
- Twitter Widget Pro
Home
Create a Page titled “Home” to use as your homepage if you don’t already have one. Then head to the Settings → Reading in your WordPress dashboard and change the Front page displays setting to the following:
- Choose the A static page radio button.
- In the Front page dropdown, select the Home page.
- Click the Save Changes button.
The page you set as the Front Page should now be displaying as your home page. To make this page display like it does in the theme demo, with a slideshow and sidebar, you’ll need to create a Hero Slider and add widgets to the Front Page widgets area.
Audio Player
The homepage player relies on the Cue plugin, which gives you the ability to easily create custom playlists. Once Cue is activated, go to Playlists → Add New to create a playlist. After creating at least one playlist in Cue, you can assign it to the homepage player area by going to Appearance → Customize → Cue Players. Select a playlist for the “Homepage Player” setting.
Blog
Similar to the homepage, you need to create a page where your blog can be accessed if you haven’t already done so. Create a new page titled “Blog,” then head to the Settings → Reading screen in your WordPress dashboard and select your blog page in the “Posts page” dropdown. Be sure to save your changes.
You blog is now accessible by viewing the page you just selected.
Photos Page
The photos page in the theme demo uses a free plugin we built called Simple Photo Albums. This plugin uses adds the ability to showcase multiple WordPress galleries on one page.
Archives
Be sure to read the documentation about setting up your archives to add links to your discography, gig, and video pages.
Menus
Menus provide granular control over the links that appear in the various navigation elements on your site. Nowell supports five different menu locations out of the box, which generally work like menus in standard themes if you’re familiar with them. If not, brush up on their use in the WordPress Menu User Guide in the Codex.
Footer Menu
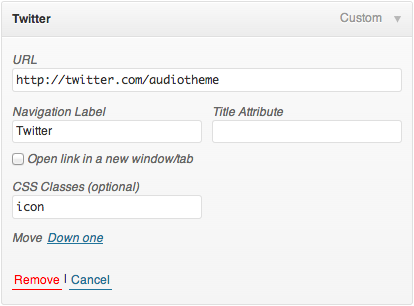
 The Footer Menu in Nowell allows you to list links to your various social media profiles, like Twitter and Facebook, as icons. However, these menu items need a special CSS class name added in order to get the icons to work.
The Footer Menu in Nowell allows you to list links to your various social media profiles, like Twitter and Facebook, as icons. However, these menu items need a special CSS class name added in order to get the icons to work.
CSS Classes are an advanced menu property that allow you to apply a CSS class to individual menu items. Turn on the CSS Class capability, by clicking the Screen Options tab at the top-right of your screen, and check the box for CSS Classes.
Each menu item should be added as a custom link. By default, the title of the link will be displayed; however, by adding an “icon” CSS class name to the item, the link will display as an icon for that site (if available).
Here is a list of sites with bundled icons that you can include in your Footer Menu: CodePen, Dribbble, Facebook, Feed, Flickr, GitHub, Google+, Instagram, LinkedIn, Pinterest, Tumblr, Twitter, Vimeo, WordPress, YouTube.
Hero Area
One of the main elements of Nowell is it’s Hero area; the large area above the content that displays an image, slider, video, record, map, etc. The recommended image size for the hero area is 885×500 pixels. If images area larger, they will be cropped to this size.
Hero Image
To feature an image at the top of a page, simply set a Featured Image for that page. Featured images can be set for Pages, Posts, and AudioTheme Archives.
Hero Image Content
A nice feature built into Nowell is the ability to show an image’s caption and description over the top of the image. This is a useful way to create advertisements, feature a product, expand upon the content of the page, and much more; you can even use shortcodes.
Edit Hero Image Content
There are various ways to edit an image to update it’s title, caption, description, and more. The easiest way to edit an image displayed in the Hero area is to be logged in. When logged in, you will see an “Edit Image” link overlaying the image. Clicking on this link will take you to the images attachment page.
Another option is to simply find the image via your Media Library via the Media menu link in the admin.
Hero Image Link
An additional feature Nowell offers is an option to provide a Hero link for an image. This option can be found when editing an image and will be displayed just below the image description textarea.
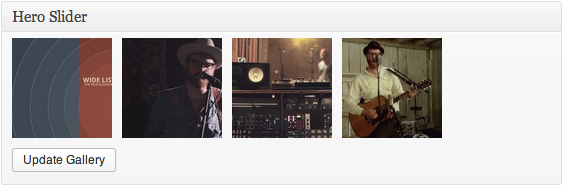
Hero Slider
The hero area can also display a gallery of images in a responsive image slider. Creating a hero image slider is easy with the help of the Metamedia plugin. When activated, the Metamedia plugin will display a new Hero Slider metabox.

To add images to the slider, simply click on the Update Gallery button inside the Hero Slider metabox. This will open the WordPress media manager which should look familiar. Once two or more images have been added to the Hero Slider, you should be able to view the page and see the images showcased as a slider.
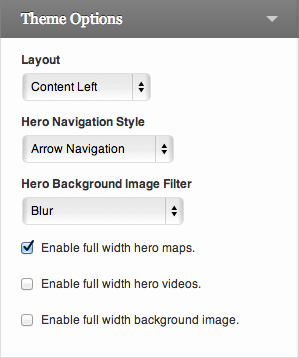
Customizer Options
 By default, Nowell doesn’t include a theme options page per se, but it does include some theme options via the theme customizer. To access the theme customiizer, go to Appearance → Customize. On the Customizer screen, look for the Theme Options pannel to access settings specific to Nowell.
By default, Nowell doesn’t include a theme options page per se, but it does include some theme options via the theme customizer. To access the theme customiizer, go to Appearance → Customize. On the Customizer screen, look for the Theme Options pannel to access settings specific to Nowell.
Layout
The layout option allows you to choose between two different content positions; left or right. By default, the theme will display the content to the left of the Navigation Sidebar.
Hero Navigation Style
By default, Nowell will display a previous and next arrow link on Video and Record archive pages. We’ve provided an option to remove these links or display the Featured Image thumbnail of the previous or next post if available.
Hero Background Image Filter
The Hero Background Image filter is a neat little option that allows you to customize how the Hero background image is displayed on single video, record, and gig pages. The filters available are supported by most major browsers, though, if a browser does not support a specific filter, it just won’t be applied.
In order for the Hero Background Image Filters to work, the post being viewed must have a Featured Image set. If a featured image is set, then their is obviously not an image to apply a filter to.
On the same note, if “Enable full width hero maps” and/or “Full width hero videos” are checked, the filters won’t apply to those pages as the media content will be displayed full width.
Full Width Media & Background
Nowell includes three options to enable full width single videos, gig maps, or background image. If the “Enable full width hero maps” is checked, maps displayed on single gig pages will span the entire width of the page. The same goes for videos if that option is checked.
The option to “Enable full width background image” applies to the image set via Appearance → Background. Checking this option will make the background image span the entire width of the screen. There is not a lot of control over positioning of this image as it will resize differently depending upon the device window size.
Customizing Nowell
Custom CSS
For making minor CSS customizations, we recommend using a plugin that allows you to easily add your snippets in the WordPress admin panel. If you’re already using Jetpack, it ships with a Custom CSS module, otherwise, Custom CSS by Dev7studios is a good standalone option.
Child Theme
When looking to customize Nowell, you’ll want to make your changes via a child theme. You can download a sample child theme here.
If you need help customizing your theme, you can always fill out the customization request form.
Need Customization Help?
If you need help customizing your theme, you can find help in the following places
- Contact Anna DiTommaso for WordPress Services for Musicians.
- Fill out the customization request form.