After a live show, musicians are eager to display their photos in a professional-looking gallery that perfectly illustrates their performance style. WordPress offers multiple methods for displaying images, from simple usages to complex photo galleries.
A plugin isn’t necessary to create a gallery, but an extensive list of plugins is available that can help musicians create and extend their galleries. Many plugins are complex and difficult to use, but I’ll discuss one created by AudioTheme — Simple Photo Albums — after touching on the gallery functionality native to WordPress.
WordPress has built-in-gallery functionality with convenient features. It’s relatively easy to add your images in a clean and attractive gallery. You can even open images in lightbox or carousel view for a full-screen experience.
Creating a Gallery
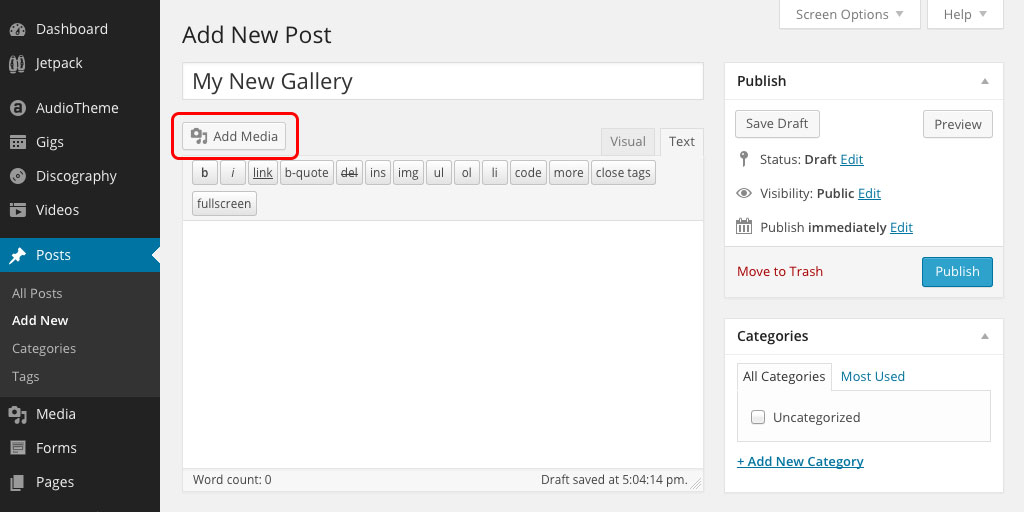
The first matter of business is to create a new post (this process also works for pages). If you want to add a photo gallery to an existing post, simply click to edit that post. Once you’ve reached the post edit screen, click on the “Add Media” button. This action will open the media uploader.

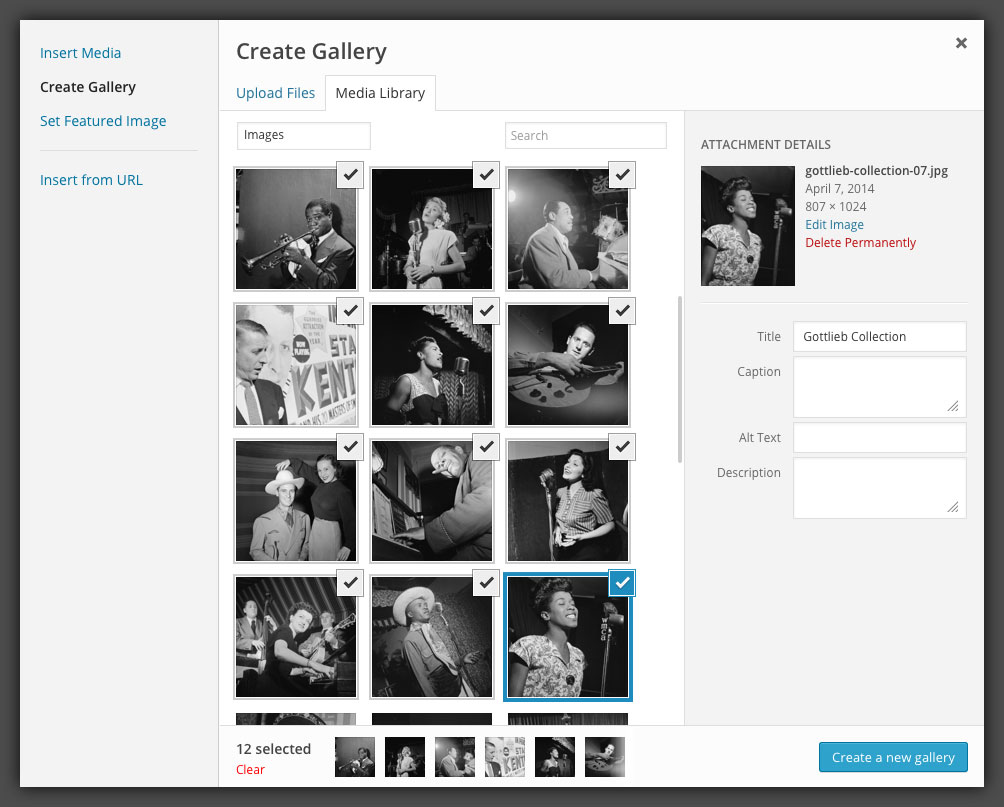
The next step is to click “Create Gallery” on the left side of the screen. To add images to the gallery, choose existing images from the media library (photos you may have previously uploaded) or upload the images directly from your computer. A checkmark will appear next to each image you select. Once you have chosen all the images you wish to add in the gallery, click “Create New Gallery” in the media uploader.

Editing a Gallery
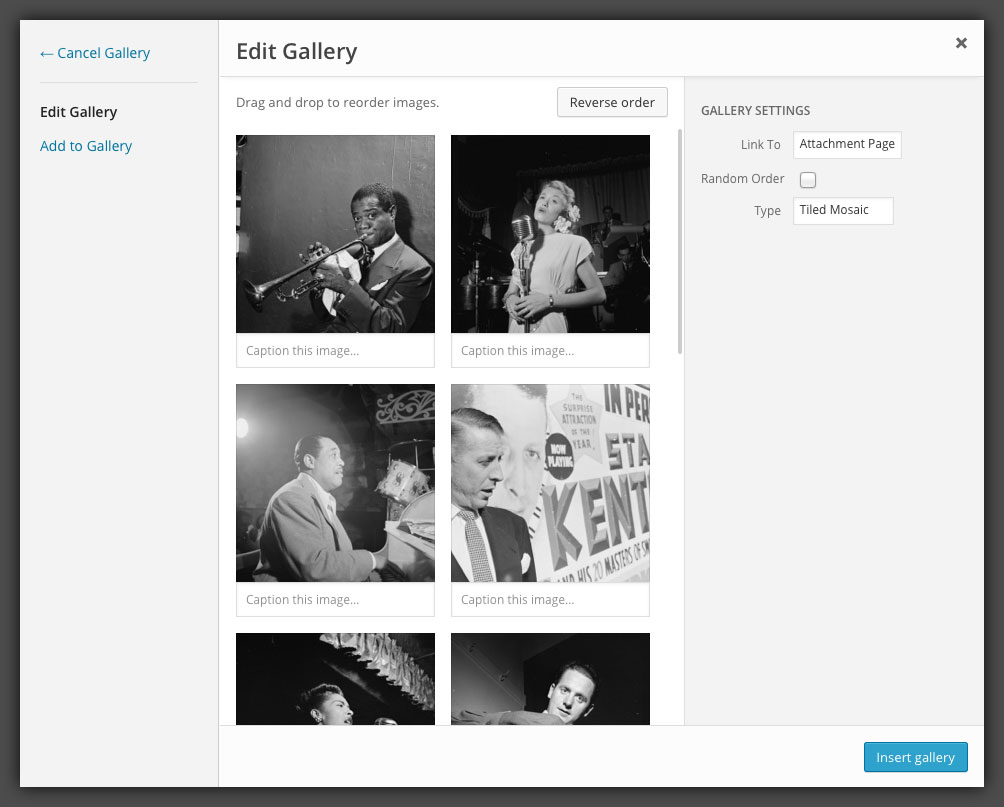
The media uploader shows your selected images in the “Edit Gallery” view. From here, you can change gallery settings, add captions and rearrange the image order. When you’re finished editing the gallery, click “Insert Gallery.”

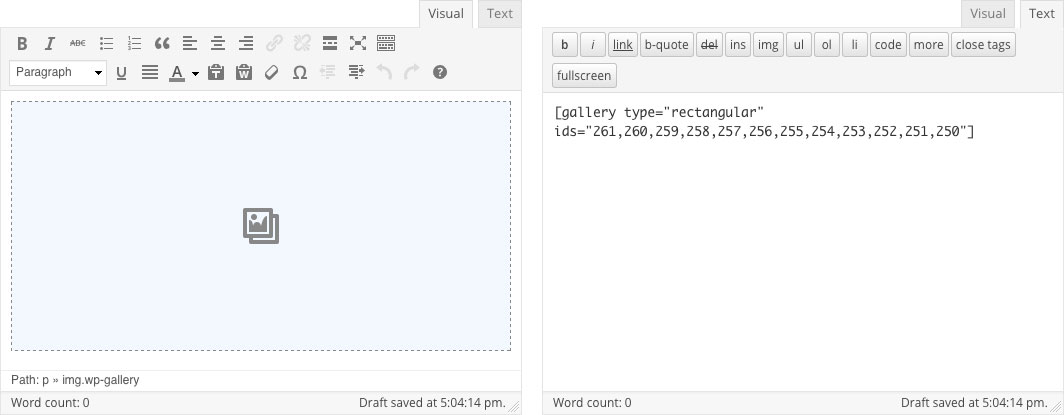
The media uploader will close and the gallery will appear inside your WordPress editor. If you’re using the visual editor, you’ll see a box located in the edit area that indicates the creation of a gallery. If you’re using the text editor, you’ll see your gallery shortcode.

You can check your gallery by clicking “Post Preview.” If you’re unhappy with how the gallery looks, you can click the “Add Media” button to edit settings. You can add or remove a description or image, decrease or increase image columns and rearrange the gallery order. Once you’re satisfied with the end result, publish your post so that it’s visible to the audience.
AudioTheme’s Photo Gallery Plugin
AudioTheme created a plugin called Simple Photo Albums that turns a collection of native gallery shortcodes into photo albums with cover images and allows for advanced integration with scripts like Swipebox and Jetpack’s Carousel.
How it works
In order to build the photo album, simply wrap a group of shortcodes with the [simple_photo_album] shortcode:
[simple_photo_album]
[gallery ids="1,2,3"]
[gallery ids="4,5,6"]
[gallery ids="7,8,9"]
[/simple_photo_album]
Each gallery becomes an album and requires clicking through to see the actual gallery itself. When paired with third-party scripts like Magnific Popup, Jetpack’s Carousel or Swipebox, there are a number of special attributes. Native support is included for all (select one on the Media → Settings screen).
Galleries within the album shortcode may include a gallery_link attribute to link the cover image to an arbitrary permalink when a third-party script isn’t being used:
[gallery ids="1,2,3" gallery_link="http://example.com/gallery-one/"]
Cover Images
By default the first image in each gallery shortcode is used as its cover image and will be included when the gallery is viewed. A manually defined cover can be passed as an additional attribute:
[gallery ids="1,2,3" cover="25"]
Covers can be removed from the galleries entirely using the exclude_covers attribute on the album shortcode:
[simple_photo_album exclude_covers="1"]
Album Display
Any display-related attributes that can be used on native gallery shortcodes can also be used on the album shortcode to modify its appearance (itemtag, icontag, captiontag, columns, size).
[simple_photo_album columns="4"]
In the end, Simple Photo Albums is a tool that allows your images to shine in a convenient and creative package. What extra functionality would you like to see when creating and managing your WordPress photo galleries?

I have installed this plugins, but it’s not working. when click on the image opened in new tab, isn’t open as gallery.