What is CSS?
When you pick a WordPress theme, you’ll find a file called style.css delivered with the theme files. As a heads up, you never want to make changes directly to that file, I’ll explain why later.
When CSS was invented over 20 years ago, people immediately saw potential. Creating one style sheet saves hours of work, and gives you more control over entire sites. Throughout its history, CSS has made major improvements, constantly streamlining the ease of use, and efficiency of style sheets.
So what does customizing CSS in WordPress mean for you?
In support, we get a ton of emails that look like this:
“Hi!
I love your Obsidian theme, but I’d really like to change the paragraph text color. Is this possible?”
While our support policy prevents us from being able to help users make major changes, we’re happy to help with requests that don’t change the original programming of the theme. These are usually done with custom CSS snippets.
Let’s cover the basics of customizing CSS in WordPress.
The Basics
CSS was created to tell the HTML elements in a web page where to go and what to look like. HTML was created many years ago in conjunction with the start of the internet. It was meant to describe content on a page. This is why you’ll see paragraphs wrapped in <p></p> tags.
As websites evolved in their capabilities and styling, developers knew they needed to find another solution to cut down on code clutter and development time. The result of their efforts was the Cascading Style Sheet.
With a single snippet of CSS, you can style all of the paragraphs on one site:
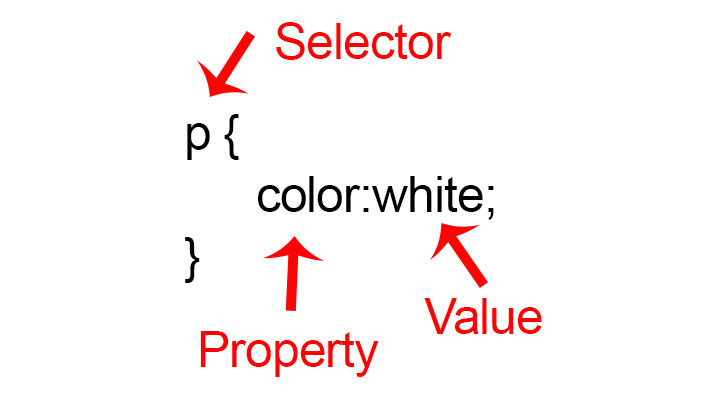
p {
color: white;
}
In this example, the p is the selector, meaning the element we want to modify. Color is the property, meaning the aspect about the paragraphs we want to change, text color. White is the value, or the actual color we want the text of each paragraph to be. This CSS snippet means that every normal paragraph on the website will include white text. The semicolon at the end of the value signifies the end of that property/value declaration. The curly brackets placed after the selector and after the value are what notify the browser of what property and values to include for each selector.
IDs and Classes
You’ll notice above that the p selector doesn’t include any punctuation before the p. This is because it is a site-wide attribute. You can however, also make changes to certain parts or aspects of your theme using id or class selectors.
ID selectors begin with a # but you’ll rarely use these to make CSS changes to our themes.
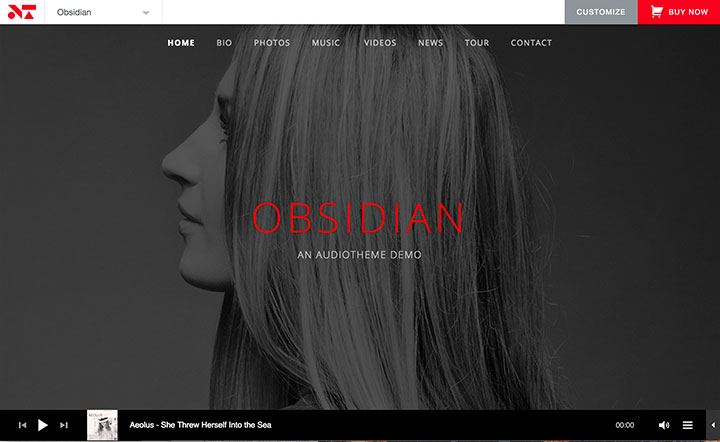
Class selectors begin with a . and will be used much more often to tweak aspects of AudioThemes. For example, if you wanted to change the color of only the site title on our Obsidian theme, you would use the following:
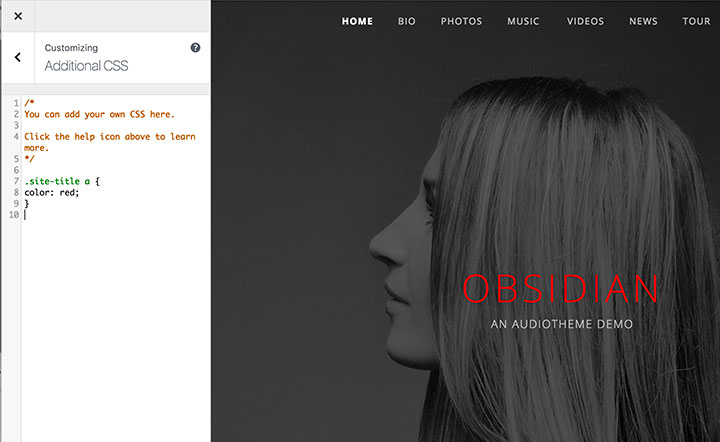
.site-title a {
color: red;
}The result:

How do I add custom CSS to my WordPress site?
Earlier, I mentioned that you never want to make changes directly to your theme’s style.css. It’s worth noting that you should never make changes directly to any of your theme files. Why? If you make a mistake, sometimes as simple as leaving out a period, your site could be affected and in some cases even completely crash.
When we’re providing support, we also rely on the fact that the theme files are the same for every customer using a specific product, which allows us to be more helpful. Finally, if you do succeed in making changes to your theme files directly and run updates to the theme, they will all be completely lost, as the theme files get replaced with the new versions.
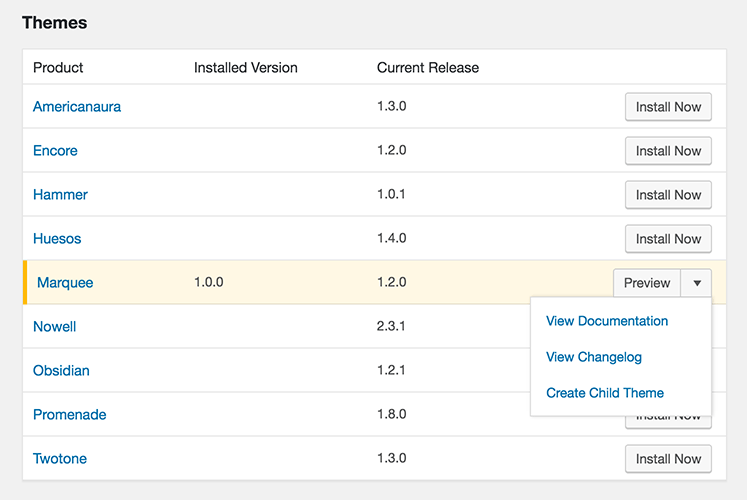
There are two proper ways to make CSS changes to your theme. The first involves creating a child theme and adding snippets to the child theme’s style sheet. Luckily, this is an easy process if you’re using the AudioTheme Agent.

The second option is using the Additional CSS area of the WordPress customizer to add your CSS snippets. If you are only planning on adjusting the theme’s CSS, this area is all you need to use. It is worth noting that anything added to the Additional CSS area of the customizer is specific to the theme you are currently using. If you change themes, your CSS changes will not be carried over to the new theme, but will be preserved if you want to change back.

Common AudioTheme CSS changes
Here are some of the most common requests we get in support that can be updated with CSS.
Change the body text color
body {
color: red;
}Change the site title text color
.site-title a {
color: red;
}Disable the scroll feature on a Cue playlist so that it displays as one long list
.cue-playlist .cue-tracks {
max-height: none;
}Remove the entry meta details (author and date information) from blog posts
The following snippet works for most of our themes, but there are a few exceptions. Send us a support request if you have any questions.
.entry-meta {
display: none;
}Remove the time rail from CueBar
Popular with livestream users who don’t need to jump to a specific point in an audio file.
.mejs-controls .mejs-time-rail .mejs-time-total {
display: none;
}CSS snippets are a great way to add some customization to your site, making it stand out from others who are using the same theme. If you’re interested in learning more about CSS and its capabilities, I’d recommend Shay Howe’s “Getting To Know CSS”.
Have questions?
If you’re looking for a specific CSS change, login to your AudioTheme Account and send us a support request. We’re happy to help, as long as it falls within our support policy. Just make sure you have an active AudioTheme subscription!