In recent years, photos have become a dominating force in social media and the web in general. Images are a great way to show off a band’s unique style, venues, merchandise, and the energy of a crowd. Not to mention, they’re just plain cool to look at.
While AudioTheme has functionality for discography, gigs, and videos, many musicians and bands look for a way to add photos to their site. We’re often asked how customers can add beautiful WordPress photo galleries that complement the look of the theme they’re using.
In this post, we’ll cover four options for adding great looking galleries to your WordPress site. We’ll also explain how you can ensure your site loads those images quickly.
Why include photos?
In the past, images had to be of professional, high resolution quality to make it on a band’s site. With the rise of Instagram and other social platforms though, people are learning to enjoy the personality of quick cell phone snaps and candids as much as perfectly lit and staged promotional photos. This means adding images to your site is easier than ever. But, an increase in the amount of photos on a page also means that organization and presentation of these images is more important.
The best image gallery plugins for WordPress
As of this morning, a search for “Image Gallery” in the WordPress plugin repository returned over 950 results. That’s a lot of plugins. While that list is packed with great ones, we’re going to cover four solid options for WordPress photo galleries. Feel free to research beyond our list. Just keep in mind that there are some things you should look for when scoping out plugins:
- Reviews – How many people are using the plugin? Are they generally happy with it? Do the reviews mention things like ease of use or a change in site speed?
- Plugin vulnerabilities – Check the WordPress Vulnerabilities Database to see if the plugin you’re interested in has any open vulnerabilities. Don’t be too worried if an earlier version was flagged for something. When vulnerabilities are brought to the attention of developers, they’re usually fixed quickly. Another reason to stay on top of your updates!
- Compatibility – Has the plugin been tested with your version of WordPress? Have other users complained of issues?
- Documentation & Support – It’s tough to be picky about documentation and support for free plugins, but it’s still worth looking at. Pay attention to the number of people using the plugin and the amount of activity on support forms. High amounts of activity give you a better chance of solving any problems or attempting customization work.
Jetpack Tiled Image Galleries

If you’re looking to simply spruce up WordPress’ core image galleries and you’re already using Jetpack, the tile image galleries might be all you need. We’re actually utilizing this module of Jetpack on some of our demos, including Obsidian and Ovation. By activating the Tiled Galleries and the Carousel modules of Jetpack, you can create elegant photo pages with mosaic tiles and a lightbox. Jetpack is frequently updated, and there is plenty of support and documentation out there.

Foo Gallery

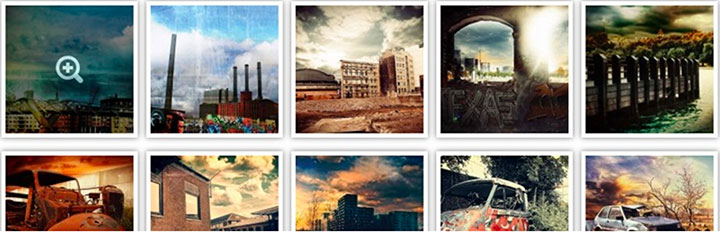
Another great plugin that comes packed with cool features is Foo Gallery. Foo includes support for multiple gallery themes, retina thumbnail support, drag and drop organization and even more with premium add ons. The plugin is lightweight and quick, and is built to allow for easy CSS customizations. Check out the Foo Gallery demo here.
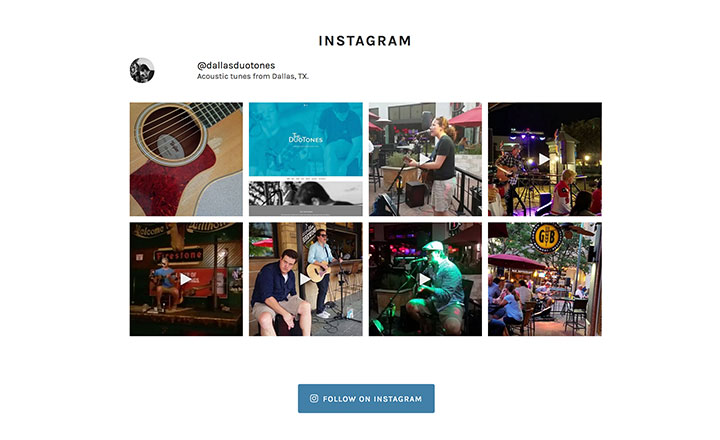
Instagram Feed

If you are already active on Instagram, this plugin can save you a ton of time setting up and maintaining your site’s photo gallery. While there are a lot of Instagram plugins available, Instagram Feed includes many great features not included in other plugins. Photos posted to Instagram show up almost instantly on your site. The feed is also responsive, so it looks great across all devices. Instagram Feed also gives you the option to display multiple feeds, adjust photo size, and customize almost every aspect of the stream’s look. Easy to use shortcode also means you can display it anywhere on your site.

Native WordPress Photo Galleries
Many users don’t realize that WordPress has photo gallery functionality built right in. This is most likely due to a lack of “Gallery” or “Photo Albums” link in the admin menu. If you’re not interested in adding another plugin to your site, you can actually create galleries using the native features.
A simple strategy is to create a single page for each album that you want to display. For example, I’ll create a page called “Photo Album” in an Ovation demo site.
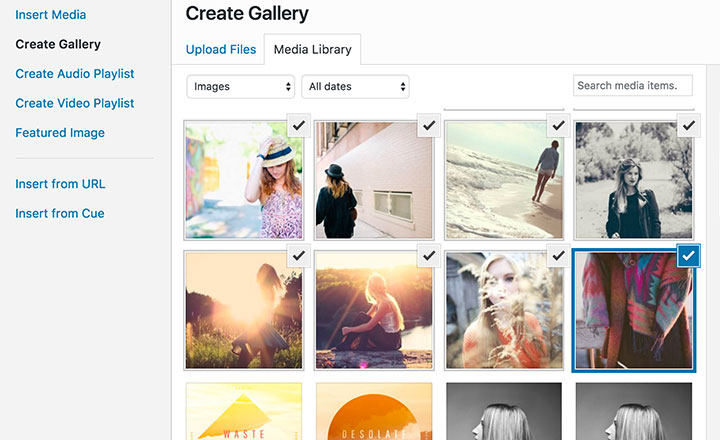
Next, I’ll select the “Add Media” button from the edit page screen, and continue to “Create Gallery”.

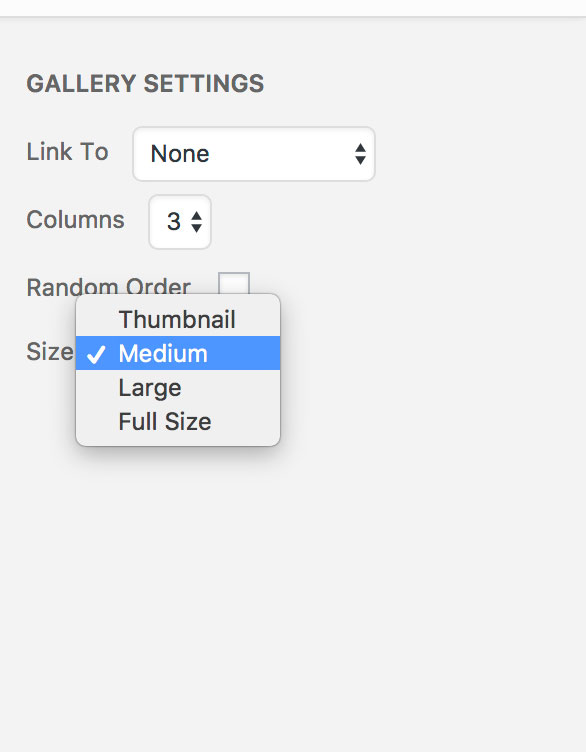
 On the next screen, we’ll see a few options for arranging and displaying the photos. For this example, I’ll select medium size photos in 3 columns.
On the next screen, we’ll see a few options for arranging and displaying the photos. For this example, I’ll select medium size photos in 3 columns.
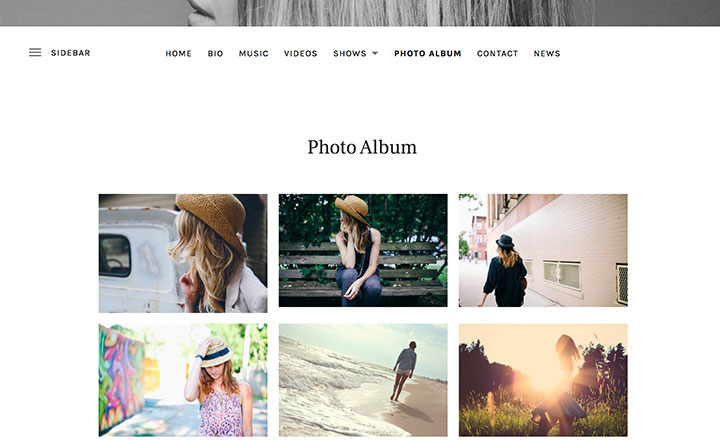
The end result is a decent looking collection of images, created with only native features. If you have several galleries to create, you may want to consider creating a top level “photos” page with several subpages underneath it, showcasing your individual albums.

Optimize your images to keep your site fast
Once you’ve chosen your desired strategy, it’s easy to just start uploading images to the WordPress media gallery without giving it much thought. However, regardless of which gallery you choose, huge image files will drastically slow your site down. It’s best to make sure your images are optimized for the web to ensure quick load times.
If you’re editing your photos in Photoshop or another editor, you’ll be able to save a “web version” of your image. For image galleries, JPGs will probably make the most sense. Saving for web allows you to drastically reduce the file size of your images. This can make a ton of difference when you’re asking a page to load several images at a time.
If you don’t have access to an image editor like Photoshop, or you’ve already uploaded a ton of images to your site, take a look at optimization plugins. A plugin like Smush Image Compression and Optimization can greatly reduce the size of your image files, therefore speeding up your site.
Wrapping up
Photos are a great way to add some character to your site, and give the audience a closer look. Evaluate your needs, then give a few of the above methods a try. Just remember to keep images sized to 70kb or less if you can help it to ensure that your site stays nice and quick.

Check out Envira. Easy to navigate and publish, with lots of options.